How Do I Capture Data?
There are two ways, FirstHive captures data:
- Using DOM Element
- Through Data Layer
DOM Element
Written in JavaScript, but uses the DOM to access the page and its elements. For example, FH gets the user data from a page visit, using id or name, which is unique to that page. By adding the script in the website and from the DOM Element, FirstHive captures all the events/details.
What Do You Mean by DOM Element?
To understand the DOM Element, let’s take an example:
A user comes to hdfcfund.com and performs certain actions:
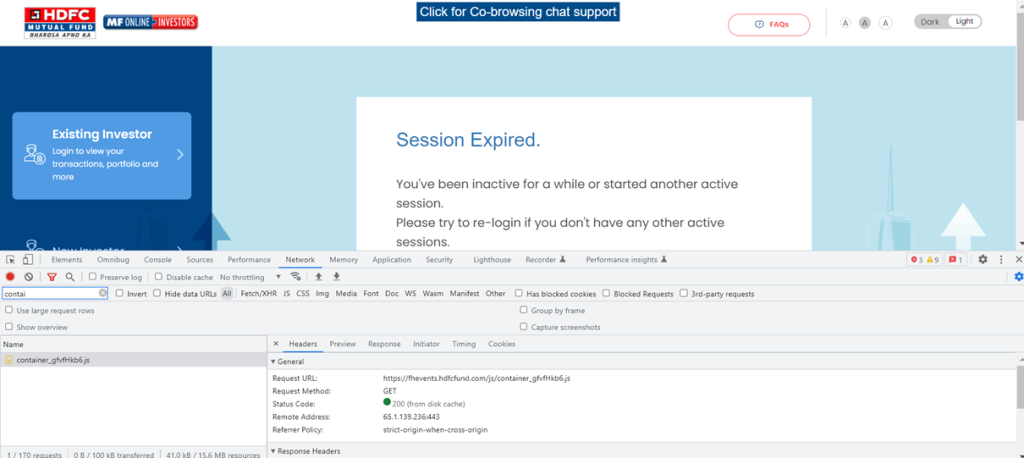
- The user goes to the Login page (no action performed the user on the login page).
- If you go to Network and search for Container/Piwik – you see there is no data push happened.

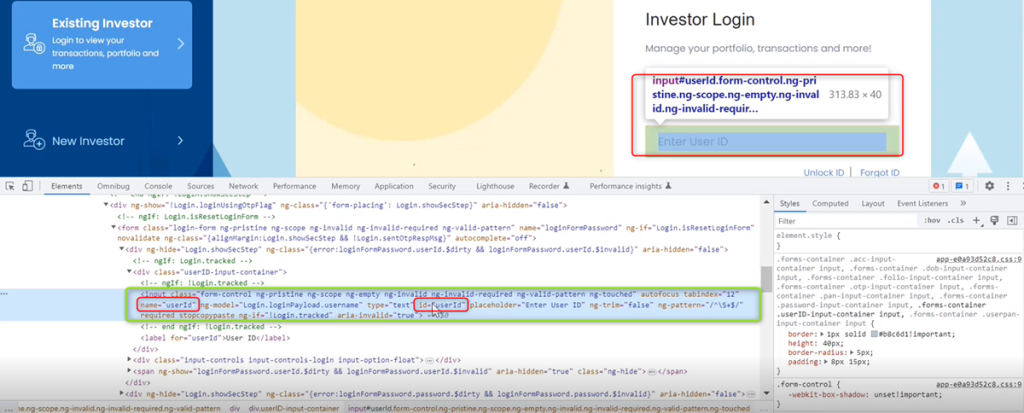
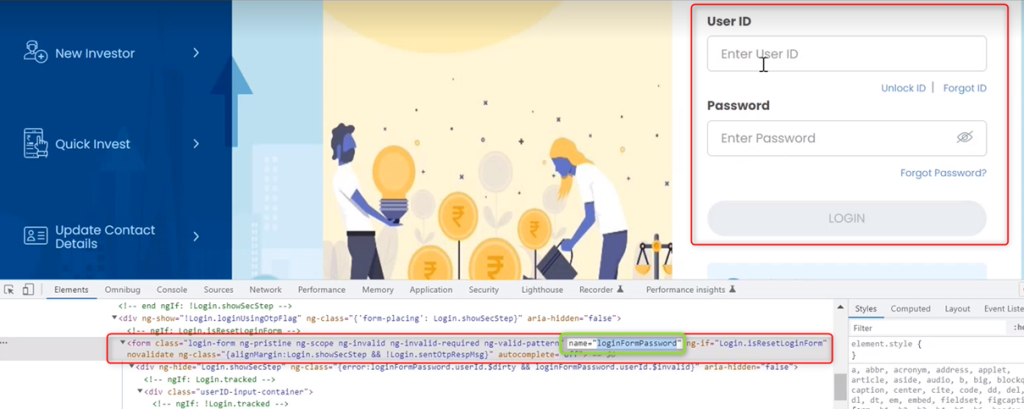
- Once the user goes to the Login page, enters User ID and Password, click Login button. This will fetch all the details, using Name and Id.
If you go to the Elements, you can see the name=”userId” and Id=”userId” have been captured.

| NOTE You can either capture the events using name or Id. Capturing the details, using Id is the ideal way to go because the userId can’t be repeated on that particular page. |
Using class, the data can be captured as well but you need to make sure that the class is not repeated. For example, once you:
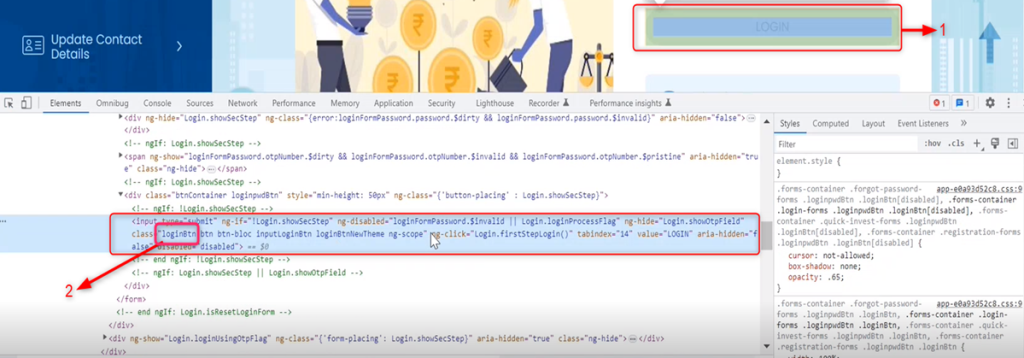
- Click Login button.
- You see, logInBtn – this is the class defined in the element. It may be unique for this particular page.

If any click event happens for this particular class (logInBtn), then it will trigger that particular form details, using the Form Id or Form Name.
For example, when the Form Name (User ID) or login form password (Password) is submitted, then this will trigger.

| NOTE Here, FirstHive is using DOM element to capture the details. |
Data Layer
There is another way to put the tag, by capturing the events from the Data Layer. When a user login to the website, e.g., wforwoman.com – an event is added to the data layer. Then, FH team writes a trigger to capture all the information which is present inside that particular event.
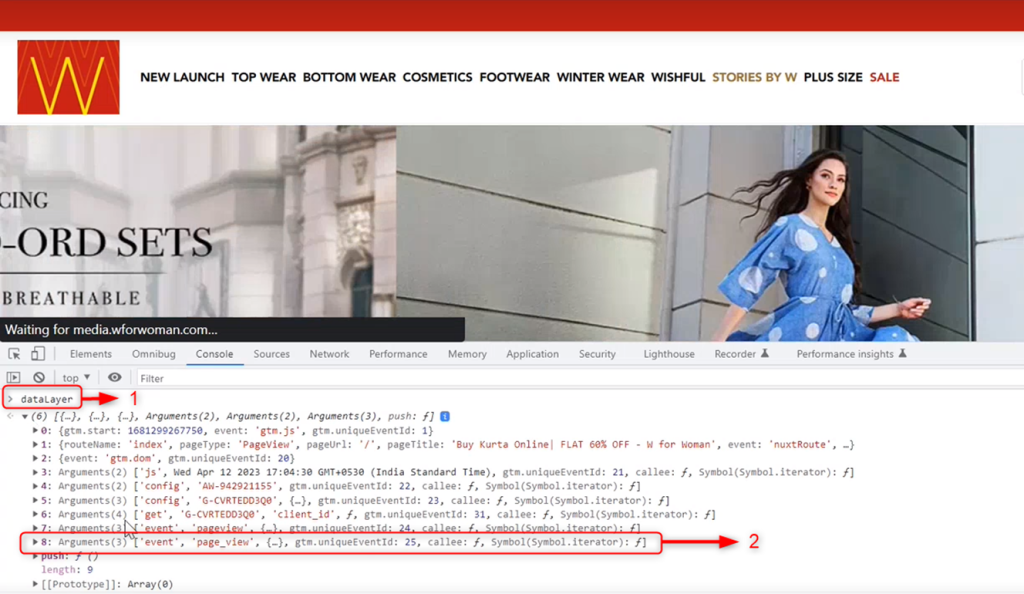
When you go to the Data Layer, you will see:
- Data Layer.
- The Event (event = page_view) added to the data layer.

Let’s take an example for better understanding:
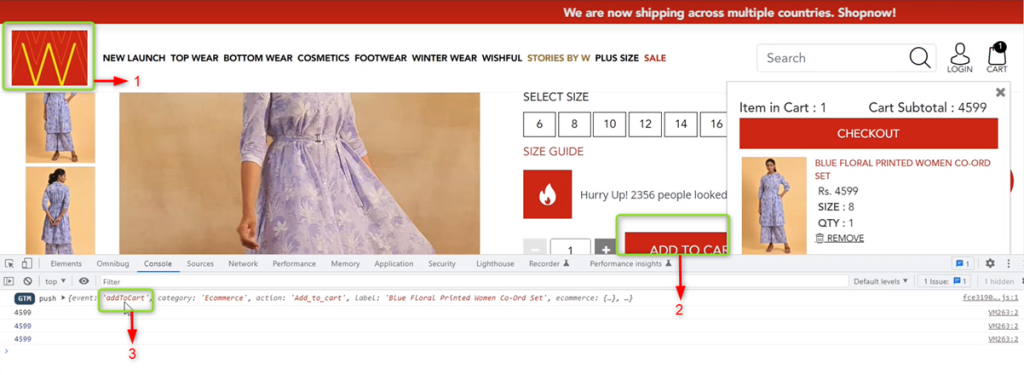
- Go to wforwoman.com and select a product.
- Click ADD TO CART.
- Open the console, you will see that the event ‘addToCart’ is called.

When Add To Cart is pushed into the Data Layer this particular is trigger called.
