How to Create a Tag?
To create a tag:
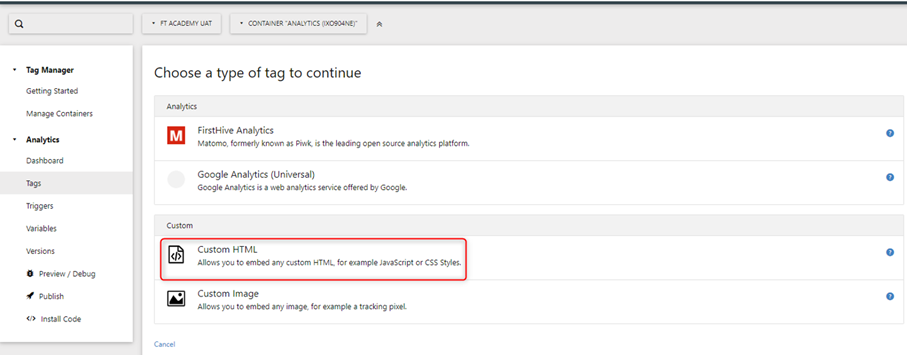
- Go to Tag Manager.
- Select the Tag (Custom HTML).

- This will show the tag name (Custom HTML).
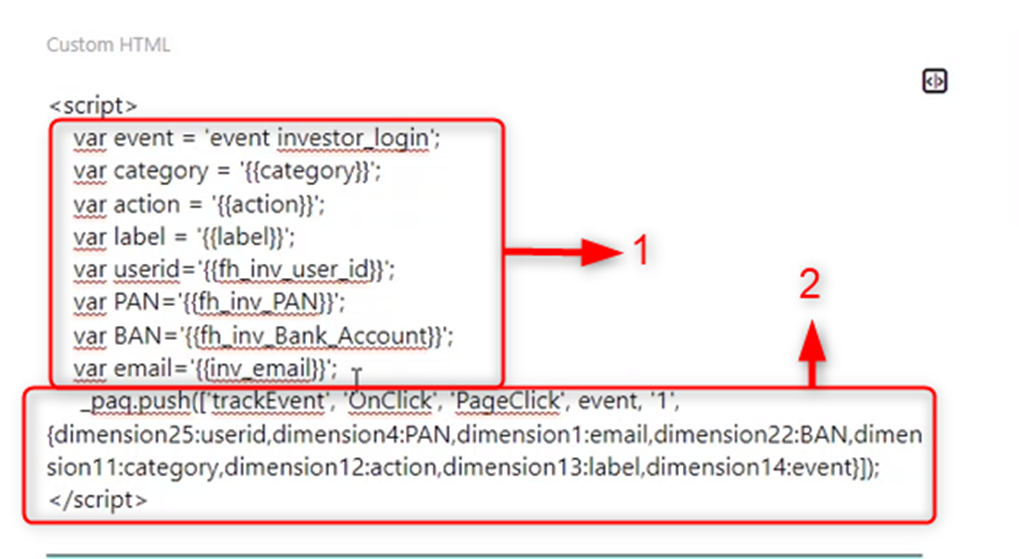
- Configure the HTML Tag by adding the script. Write this particular script:

- These are the variables that need to be pushed into the attributes, it includes the data you need to store.
For example, PAN, user_id, email, Bank_Account – these things FH is capturing and putting in the variable.
- You need to pass the dimensions in _paq.push( ) as shown on the above screen.
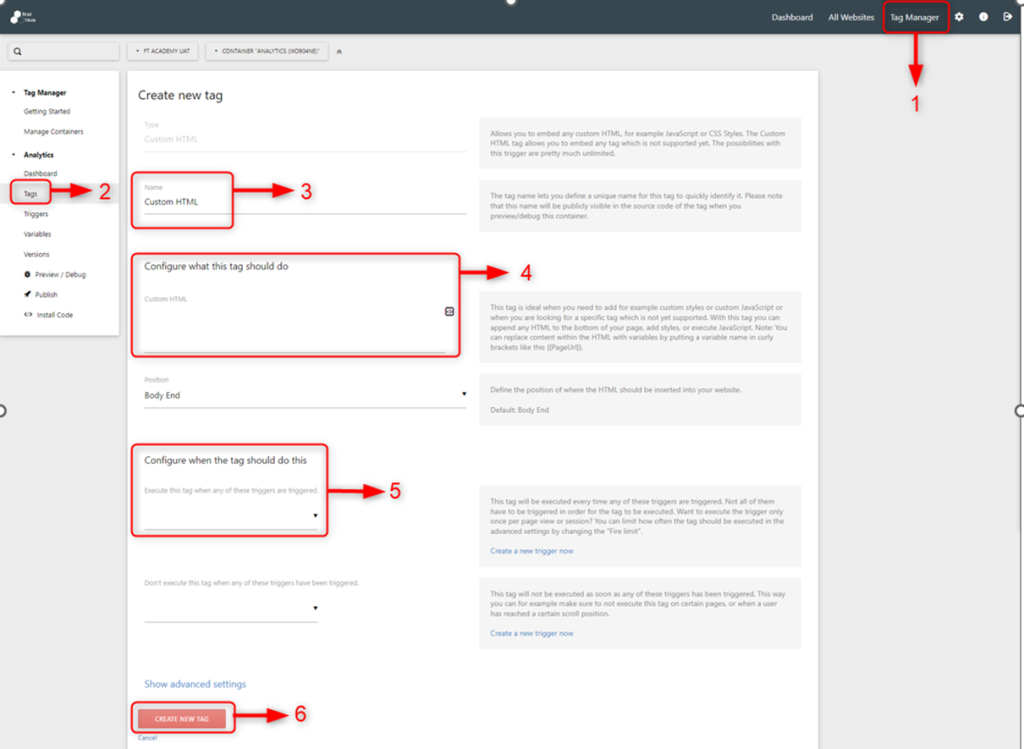
- Configure the tags.
- Click CREATE NEW TAG. This will create a new tag.

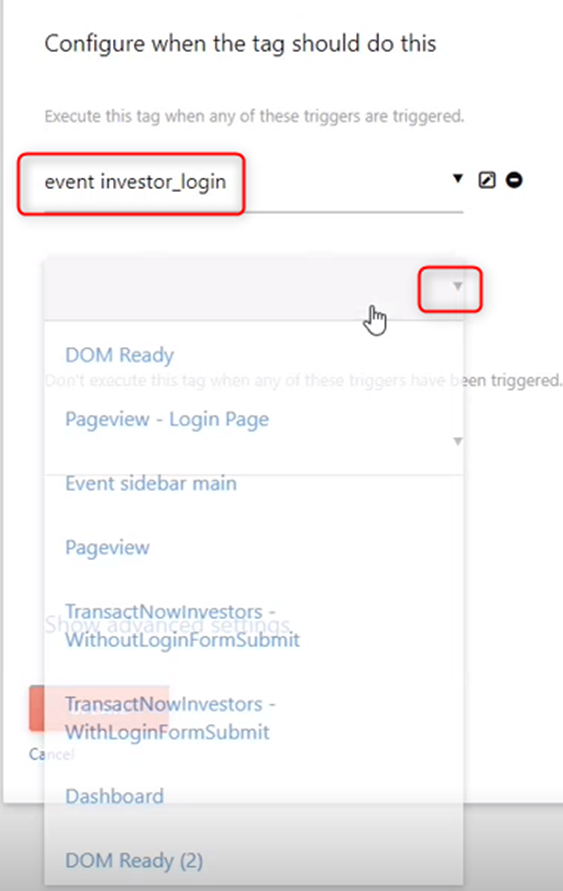
Now, for that tag (event investor_login), select the trigger to be called from the drop-down.

How to Enable eCommerce?
To enable the eCommerce:
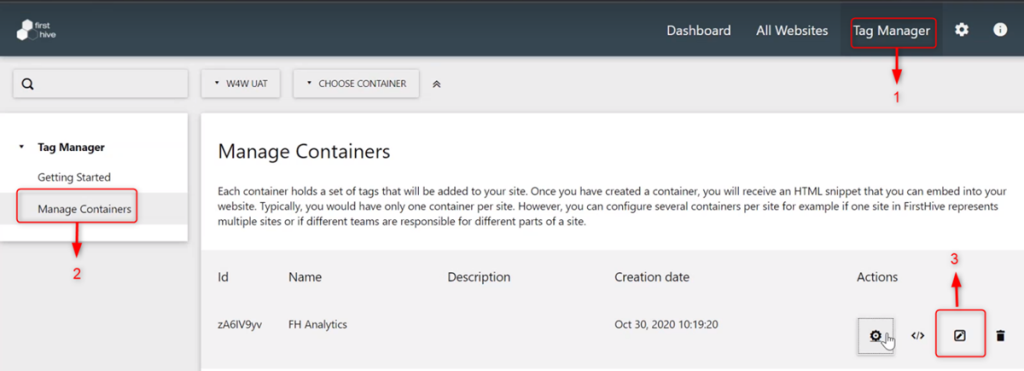
- Go to Tag Manager.
- Select Manage Containers.
- Click Edit icon under Actions.

This takes you to the Edit Container page, where you need to Enable the eCommerce.
How to Define Tags?
There are two ways, FH can define tags to fetch the data by:
- Adding FH Eventify to Google Tag Manager (GTM) and from the DOM Elements, capture the details.
- Data Layer.
Adding FH Eventify to the Google Tag Manger
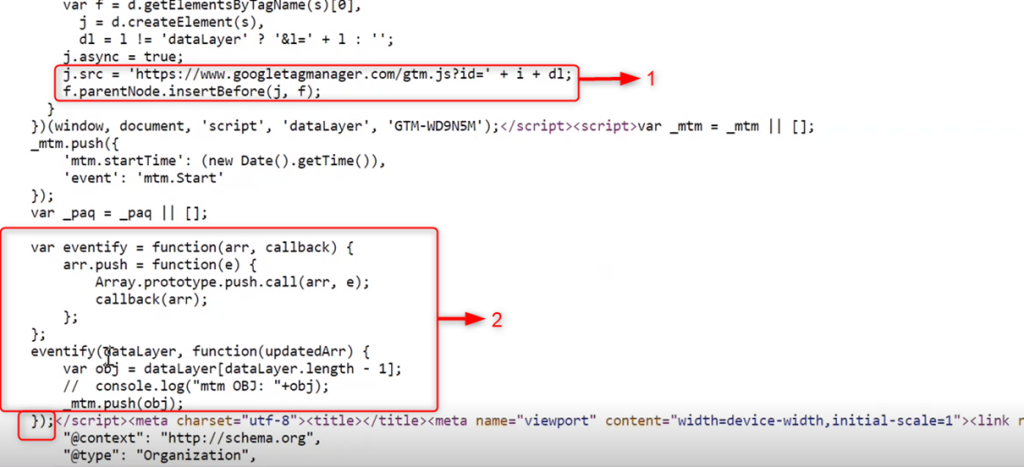
FH Eventify is placed after the Google Tag Manger (GTM)/Adobe. For example, here you can see that the GTM is placed above, while you call the FH Eventify. While calling FH Eventify, you need to put the eventify function because all data that comes into GTM is pushed from the data layer and from the data layer FH Eventify fetch/capture those data.

From the above screen, you can see that FirstHive is using the FH Eventify below the Google Manger Tag.
- Google Tag Manager:
| j.src = ‘http://www.googletagmanager.com/gtm.js?id=’ + I dl; f.parentNode.insertBefore(j,f); |
- FH Eventify:
| var eventify = function(arr, callback) { arr.push = function(e) { Array.prototype.push.call(arr, e); Callback(arr); }; }; eventify(dataLayer), function(updateArr) { var obj = dataLayer[dataLayer.length – 1]; // console.log(“mtm OBJ: ”+obj); _mtm.push(obj); }); |
